<table>タグ
このタグは図形作成の性質を伴う複雑な物なので、
より詳しく解説する為に他のページと構造が若干異なります。
<table>タグとは?
マス目(セル)を書き、その中にテキストを入れて表などを作りたい時に使います。
その他ホームページのレイアウトに使われたり、様々に応用して使われます。
<tr>、<th>、<td>、等と組み合わせて使います。
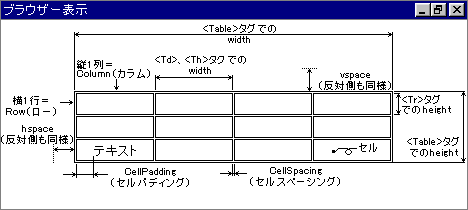
表の各部分の名前

属性表
| 属性 | 説明 | 指定する値 | 対応 |
|---|---|---|---|
| align | 表の位置を指定。 | center,left,right | HTML3,IE2,NN2 |
| height | 表の縦幅を指定。 | 任意px,% | IE2,NN2 |
| width | 表の横幅を指定。 | 任意px,% | HTML3,IE2,NN2 |
| hspace | 表の左右に空白を作る。ピクセルで指定。 | 任意px | NN2 |
| vspace | 表の上下に空白を作る。ピクセルで指定。 | 任意px | NN2 |
| 属性 | 説明 | 指定する値 | 対応 |
|---|---|---|---|
| bordercolor | 表の外枠の色を指定。 | 任意 | IE2,NN4 |
| bordercolordark | 表の外枠の暗い部分の色を指定。 | 任意 | IE2 |
| bordercolorlight | 表の外枠の明るい部分の色を指定。 | 任意 | IE2 |
| cellpadding | セルの外枠とセル中のテキストとの距離をピクセルで指定。 | 任意px | HTML3,IE2,NN2 |
| cellspacing | 表の外枠とセルの枠との間隔をピクセルで指定。 | 任意px | HTML3,IE2,NN2 |
| 属性 | 説明 | 指定する値 | 対応 |
|---|---|---|---|
| bg | 背景に画像ファイルを使用する時のファイル名を指定。 | ファイル名.gif,jpg | IE3,NN4 |
| bgcolor | 背景に色を使用する時の色を指定。 | 任意 | HTML4,IE2,NN3 |
使い方

| HTMLソース表示 |
|
|
![]() 解説
解説
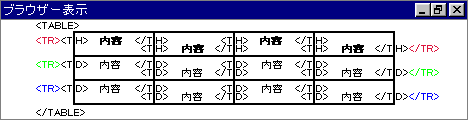
表を作成する順序は決まっていて、好きなセルから作るような事は出来ません。
順序は、左上から右に向かって作成し、改行して次の列に進みます。
- <table>で、表作成の開始。
- 横1行目の作成
- <tr>で、横1行目の開始。
- <th>で、セル1個目の開始。その後書きたい内容を書く。
<td>と効果は同じですが、文字が太字となります。
太字にする必要がなければ<td>で良いでしょう。 - </th>で、セル1個目の終了。
- <th></th>をあと3回繰り返してセル4個を作成。
- </tr>で、横1行目の終了。
- 横2行目の作成
- <tr>で、横2行目の開始。
- <td>で、セル1個目の開始。その後書きたい内容を書く。
- </td>で、セル1個目の終了。
- <td></td>をあと3回繰り返してセル4個を作成。
- </tr>で、横2行目の終了。
- 横3行目の作成
- <tr>で、横3行目の開始。
- <td>で、セル1個目の開始。その後書きたい内容を書く。
- </td>で、セル1個目の終了。
- <td></td>をあと3回繰り返してセル4個を作成。
- </tr>で、横3行目の終了。
- </table>で、表作成の終了。
Copyright©2004-2018 無料ホームページ素材倉庫 All rights reserved.

