【無料ホームページ素材倉庫】素材と資料の使い方
当サイトに初めてお越し下さった方は必ずお読み下さい。
HTMLとJavaScript素材と資料の使い方
「コピー」して「貼り付け」という流れになります。 お使いのホームページ作成ソフトに関係なく「コピー」の方法はどなたでも同じですが、 コンピューターのOSがWindows以外ですと操作が違います。 私のコンピューターはWindowsですので現在Windowsの場合の説明のみとなっていますが、 Macでの説明も追加予定です。
![]() コピーのしかた
コピーのしかた
- コピーの開始点に
 カーソルを合わせます。
カーソルを合わせます。 - 人差し指クリックしたままマウスを動かすと色付きゾーンが出てコピー範囲を知らせてくれます。 コピーの終点までマウスを動かしたら人差し指を離し、 その色付きゾーンにカーソルを合わせ、中指クリックして「コピー」を実行します。 またはキーボードでCtrlを押しながらCを押しても「コピー」できます
※「コピー」しても画面上に変化はありませんが、コンピューター内の一時保存領域に格納されています。
![]() HTMLエディターでの貼り付けかた
HTMLエディターでの貼り付けかた
- 貼り付けたい場所にカーソルを合わせ、中指クリックして「貼り付け」を実行します。 またはキーボードでCtrlを押しながらVを押しても「貼り付け」できます
![]() Front Page Expressでの貼り付けかた
Front Page Expressでの貼り付けかた

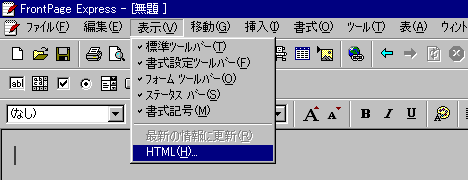
▲メニューから、「表示」「HTML」を選択し、「HTMLの表示と編集」ウィンドウを開く。

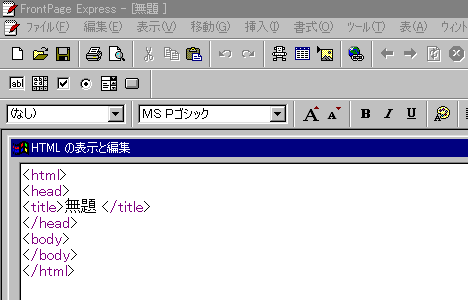
▲貼り付けたい場所にカーソルを合わせ、中指クリックして「貼り付け」を実行します。 うまくいかないときはキーボードでCtrlを押しながらVを押して貼り付けてください。
※その他の有名なWYSIWYG方式ホームページソフトでの貼り付けかたも解説したいのですが、 手元にありませんので上の解説を参考にHTML編集モードを見つけてください。 必ずあるはずです。
![]() 練習してみましょう!
練習してみましょう!
コピー元のここからここまでをコピー先の正しい位置に貼り付けてください。
【コピー元】
【コピー先】
【正しくコピーできた場合】
タグには<body>〜</body>の間に記述しなければならない、といったルールがあり、 それに従わなければなりません。指示の無い物は全て<body>〜</body>の間にコピーして下さい。 もし<body><body></body></body>のようにダブッていると失敗ですので消すかやり直してください。
※直に目的のhtmlにコピーするより、いったんテキスト文書(拡張子が.txt)にコピーする方がはかどると思います。
グラフィック素材の使い方
![]() コピーのしかた
コピーのしかた
- 欲しい画像に
 カーソルを合わせます。
カーソルを合わせます。 - 中指クリックして「名前を付けて画像を保存」を実行します。
- 保存したい場所を選び名前を付けて保存します。
使い方はimgタグを参照してください。
- 直リンクはダメ。
![]() グラフィック素材の詳細の調べ方
グラフィック素材の詳細の調べ方
- 調べたい画像に
 カーソルを合わせます。
カーソルを合わせます。 - 中指クリックして「プロパティ」を実行します。
- プロパティウィンドウが開きます。

